Zu tun
Kapitel überarbeiten, da GUI sich verändert hat.
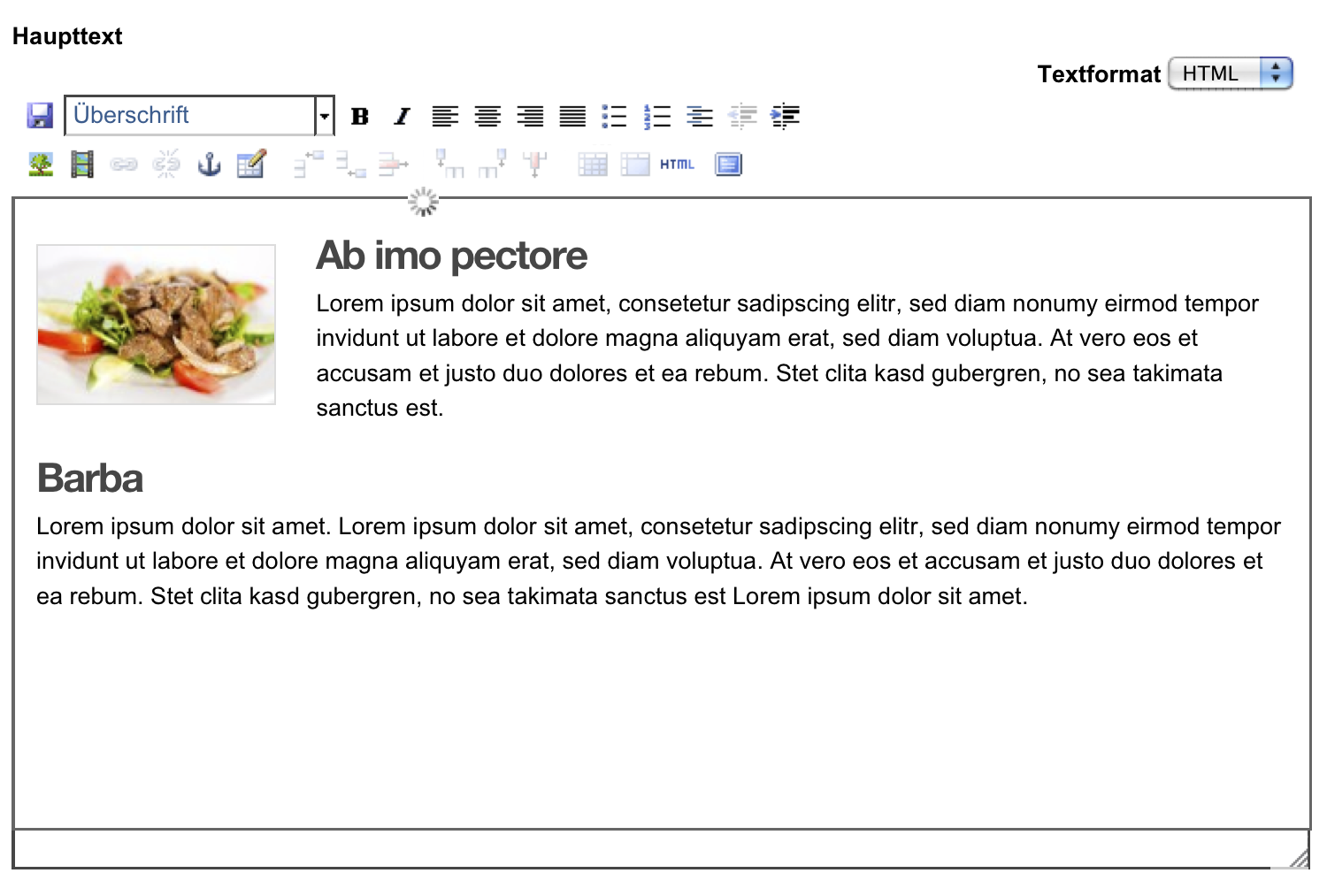
Der Texteditor TinyMCE¶
Ein Texteditor erleichtert Ihnen in Plone die Bearbeitung von Texten. Ohne HTML-Code schreiben zu müssen, können Sie mit seiner Hilfe Texte so eingeben und formatieren wie Sie es von Ihrer Textverarbeitung her gewohnt sind. Der Texteditor heißt TinyMCE. Sie können mit dem Editor Textstellen als Überschriften markieren, Auflistungen und Tabellen gestalten, Bilder einfügen und positionieren und Verweise einfügen (siehe Abbildung Der Texteditor TinyMCE).
Um mit TinyMCE zu arbeiten, muss Javascript aktiviert sein.
Die Werkzeugleiste¶
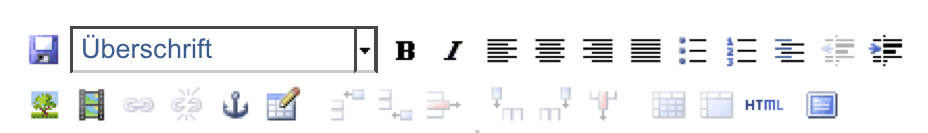
Die Werkzeugleiste von TinyMCE (siehe Abbildung Die Werkzeugleiste von TinyMCE) enthält diverse Bedienungselemente. Welche Bedienungselemente im Einzelfall zur Verfügung stehen, hängt von der Konfiguration der Website ab.
Die Abbildung zeigt die nach der Installation von Plone zur Verfügung stehenden Bedienungselemente an. Bedienungselemente, die im aktuellen Kontext nicht benötigt werden, sind schattiert dargestellt und stehen nicht zur Verfügung.
Wenn Sie den Mauszeiger eine kurze Weile über einem Symbol ruhen lassen, erscheint ein Hinweis auf seine Funktion und eventuell ein Tastaturkürzel, mit dem man die Funktion alternativ zur Maus bedienen kann.
Stilauswahl¶
Das Auswahlmenü Stil… enthält Stilvorgaben, die die Formatierung von Text deutlich erleichtern. Sie können damit eine Textstelle zum Beispiel als Überschrift markieren, und Plone kümmert sich darum, die Stelle in der richtigen Schriftgröße und Schriftart darzustellen. Sie müssen also Schriftgröße und Schriftart nicht bei jeder Überschrift mit der Hand einstellen. Außerdem stellen Stilvorlagen sicher, dass überall auf der Website Texte einheitlich formatiert sind.
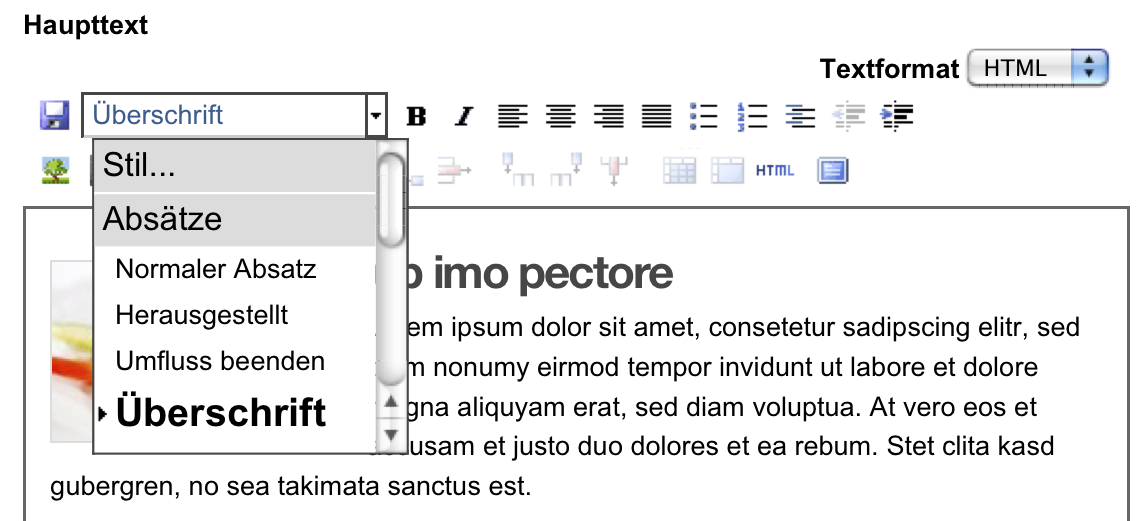
Das Menü besteht aus drei bzw. vier Teilen.
- Absätze
In diesem Teil stehen die Absatzstile, die sich auf den ganzen Absatz auswirken, in dem sich der Cursor befindet. Um einen solchen Stil im Text zu verwenden, setzen Sie den Cursor in den entsprechenden Absatz und wählen Sie einen Stil im Bereich Absätze. Zur Verfügung stehen folgende Absatzstile:
- Normaler Absatz
- Dies ist der normale Stil für längere Fließtexte in Plone.
- Überschrift
- Für Überschriften im Text.
- Zwischenüberschrift
- Für Zwischenüberschriften im Text.
- Code
- Für die Darstellung von Quellcode.
- Seitenansprache
- Für Absätze, die aus dem normalen Textfluss herausgehoben werden. Sie dient dazu, das Leseinteresse zu wecken, da sie stark hervorgehoben erscheint.
- Herausgestellt
- Der Text des Absatzes wird in einem grau hinterlegten Kasten dargestellt.
- Umfluss beenden
- Beendet den Fluss von Text um ein Bild herum, sodass der nachfolgende Absatz unterhalb des Bildes gesetzt wird.
- Auswahl
Die Stile im Bereich Auswahl wirken sich auf Textstellen aus, die zuvor mit dem Cursor ausgewählt wurden. Zur Verfügung stehen folgende Stile:
- (Stile entfernen)
- Hiermit entfernen Sie alle Stile einer ausgewählten Textpassage.
- Dezent
- Bei diesem Stil wird der Text kleiner und in grauer Farbe dargestellt.
- Markiert
- Die ausgewählte Textstelle wird durch einen gelben Hintergrund farblich markiert.
- Tabellen
Dieser Bereich erscheint nur dann im Auswahlmenü, wenn sich der Cursor in einer Tabelle befindet. Es stehen folgende Tabellenstile zur Verfügung:
- Einfache Zelle
- Stil für die normale Zellen, also keine Kopfzeile zur Spaltenüberschrift
- Unsichtbarer Rahmen
- Die Zellen der Tabelle haben einen unsichtbaren Rahmen.
- Schicke Auflistung
- Die Tabelle ist ohne Rahmen, nur über der Kopfzeile ist eine feine Linie.
- Schicke Rasterauflistung
- Die Zellen in der Tabelle haben eine feinen Rahmen.
- Schicke vertikale Auflistung
- Die Zeilen der Tabelle sind mit feinen Linien abgetrennt. Die horizontalen Rahmen sind unsichtbar.
- Ungerade Reihe
- Ungerade Reihen erscheinen hellgrau hinterlegt
- Gerade Reihe
- Gerade Reihen haben keine Hintergrundfarbe
- Kopfzeile
- Stil für Zellen in der Kopfzeile
Stile in diesem Bereich wirken sich nur in der Druckausgabe aus.
- Seitenumbruch
- An der Stelle, wo dieser Stil eingefügt wird, erfolgt beim Ausdrucken ein Seitenumbruch.
Ihr Administrator kann Ihnen an dieser Stelle weitere Stilvorlagen für Absätze und Zeichen zur Verfügung stellen oder die Zahl der Stile eingrenzen.
Textformatierungen¶
Rechts neben dem Auswahlmenü für Stilvorlagen sind die Bedienungselemente für Textformatierungen aufgereiht.
Die Bedienungselemente haben folgende Funktion (von links nach rechts):
- Fett (von englisch »bold«)
- Kursiv (von englisch »italic«)
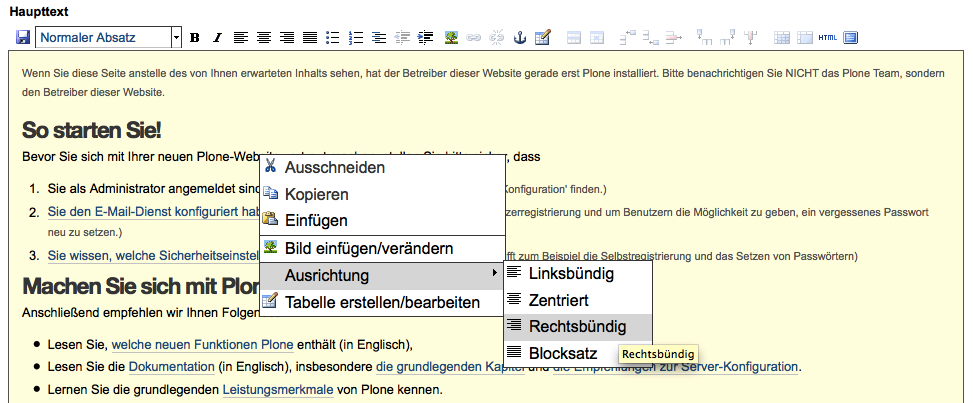
- Linksbünding
- Zentriert
- Rechtsbünding
- Blocksatz
- Ungeordnete Liste
- Geordnete Liste mit Zahlen
- Definitionsliste
- Ausrücken
- Einrücken
Haben Sie einen Teil Ihres Textes markiert, so wird die jeweilige Formatierung darauf angewendet, anderenfalls wirkt sie sich auf den Text aus, den Sie im Anschluss eingeben.
Tabelle einfügen¶
Über das Tabellenwerkzeug können Sie eine Tabelle erstellen und modifizieren.

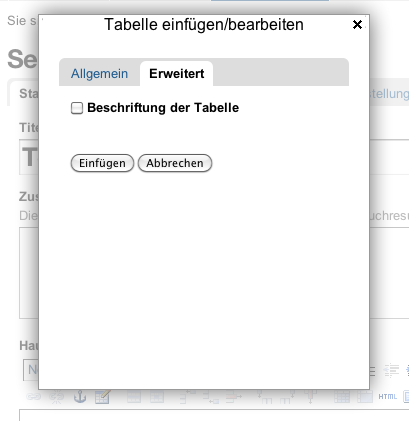
Wenn Sie das Icon des Tabellenwerkzeugs anklicken, öffnet sich ein Popup-Fenster, in dem Sie die Eigenschaften der Tabelle festlegen können (siehe Abb.: Tabelle einfügen/bearbeiten)
Das Werkzeug besteht aus zwei Formularen, die über die Reiter Allgemein und Erweitert erreichbar sind.
Tabellen bearbeiten¶
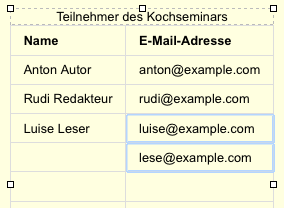
In Abb. Tabelle mit Inhalten sieht man eine neu erstellte Tabelle, in die bereits einige Inhalte eingetragen wurden. Über der Tabelle ist die Beschriftung angebracht. Die Inhalte der ersten Zeile erscheinen automatisch als Kopfzeile oder Spaltenüberschrift. Alle anderen Zellen haben den Stil »Einfache Zelle«. Über die Stilauswahl können andere Stile zugewiesen werden.
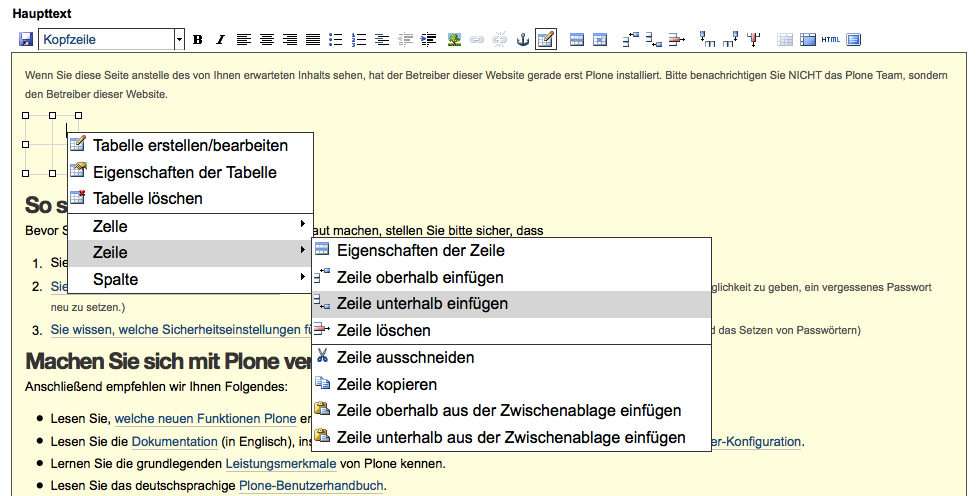
Sobald sich der Cursor in einer Tabelle befindet, stehen Ihnen weitere Werkzeuge zur Bearbeitung in der Bedienungsleiste von TinyMCE zur Verfügung (siehe Abb. Werkzeuge zur Tabellenbearbeitung).
Die Werkzeuge haben von links nach rechts folgende Funktionen:
- Eigenschaften der Zeile
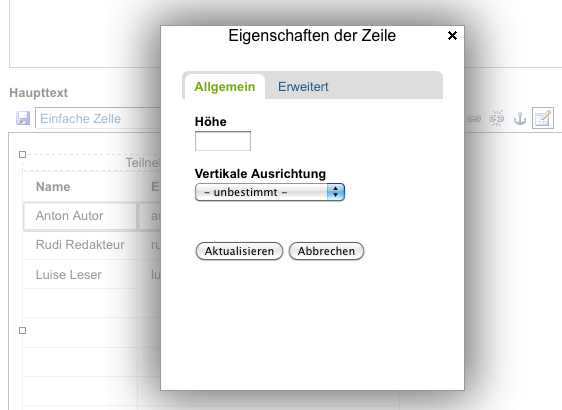
Hiermit öffnen Sie ein Popup-Fenster, in dem Sie die Eigenschaften der Zeile festlegen können (siehe Abb. Eigenschaften der Zeile)
Sie können die Höhe der Zeile und die vertikale Ausrichtung des Inhalts bestimmen. Bei der Angabe der Höhe brauchen Sie keine Maßangabe zu verwenden. Es wird automatisch die Maßangabe ›px‹ verwendet. Bei der vertikalen Ausrichtung stehen Ihnen die Optionen »Oben«, »Mittig« und »Unten« zur Verfügung.
Hinweis
In der Standardkonfiguration entfernt Plone diese Angaben aus dem HTML-Code. Die Eingabe hat also keinen Effekt.
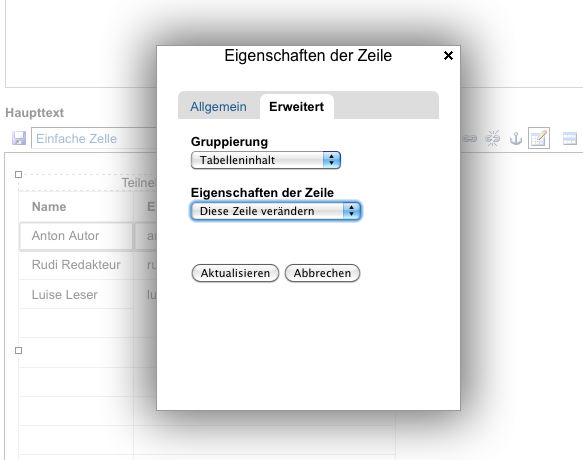
Im Untermenü »Erweitert« (Abb. Untermenü »Erweitert«) können Sie Zeilen einer Tabellengruppe zuordnen. Es gibt den Tabellenkopf (
thead), den Tabelleninhalt (tbody) und den Tabellenfuß (tfoot). Je nach ausgewählter CSS-Klasse kann die Gruppierung Auswirkungen auf die Darstellung der Tabelle haben.- Eigenschaften der Zelle
- Mit diesem Werkzeug können Sie im Untermenü »Allgemein« Breite und Höhe der Zelle, die vertikale Ausrichtung des Inhalts (»unbestimmt«, »Oben«, »Mittig«, »Unten«) und den Bezug der Angaben (»unbestimmt«, »Spalte«, »Zeile«) einstellen. Alle Änderungen werden von Plone in der Standardkonfiguration aus dem HTML-Code vor dem Abspeichern entfernt. Sie haben also keine Auswirkung. Das gleiche gilt für das Untermenü »Erweitert«.
- Zeile oberhalb einfügen
- Durch einen Klick auf dieses Symbol fügen Sie oberhalb der Zeile, in der sich der Cursor befindet, eine neue Zeile ein.
- Zeile unterhalb einfügen
- Durch einen Klick auf dieses Symbol fügen Sie unterhalb der Zeile, in der sich der Cursor befindet, eine neue Zeile ein.
- Zeile löschen
- Durch einen Klick auf dieses Symbol löschen Sie die Zeile, in der sich der Cursor befindet.
- Spalte links einfügen
- Durch einen Klick auf dieses Symbol fügen Sie links der Spalte, in der sich der Cursor befindet, eine neue Spalte ein.
- Spalte rechts einfügen
- Durch einen Klick auf dieses Symbol fügen Sie rechts der Spalte, in der sich der Cursor befindet, eine neue Spalte ein.
- Spalte löschen
- Durch einen Klick auf dieses Symbol löschen Sie die Spalte, in der sich der Cursor befindet.
- Verbundene Zellen trennen
- Wenn sich der Cursor in einer Zelle befindet, die durch das Verbinden von zwei oder mehreren Zellen entstanden ist, können Sie die verbundenen Zellen durch einen Klick auf dieses Symbol wieder auftrennen.
- Zellen verbinden
- Wenn Sie in der Tabelle eine oder mehrere benachbarte Zellen ausgewählt haben, können Sie die Zellen durch einen Klick auf dieses Symbol miteinander verbinden (siehe Abb. Zwei ausgewählte Zellen) und Abb. Zwei miteinander verbundene Zellen)
Speichern¶
Ganz links in der Werkzeugleiste können Sie über das Disketten-Icon den bearbeiteten Text speichern, ohne den Editor zu verlassen. Sie können damit bei größeren Änderungen zwischendurch Ihre Arbeit sichern.

HTML-Ansicht¶
Über das HTML-Icon gelangen Sie in ein neues Bearbeitungsfenster, die HTML-Ansicht.

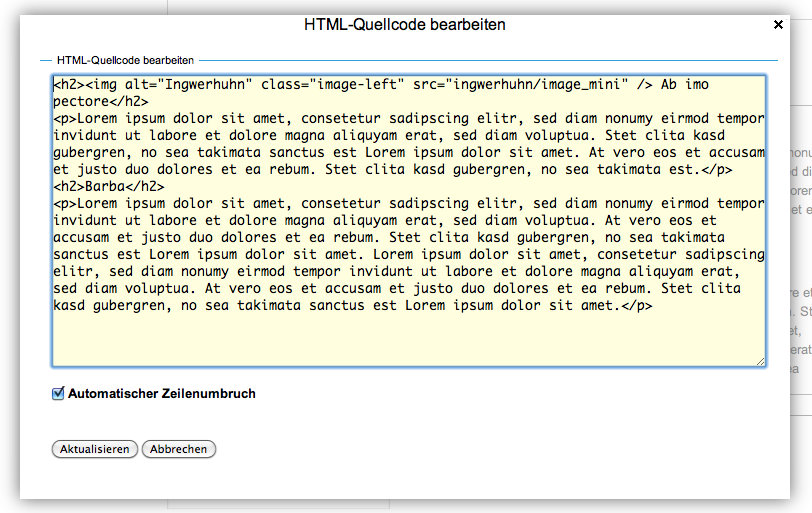
In der HTML-Ansicht enthält das Bearbeitungsfenster anstelle des formatierten Textes den von TinyMCE erzeugte HTML-Code (siehe Abbildung HTML-Code direkt bearbeiten)
Wenn das Häkchen bei Automatischer Zeilenumbruch gesetzt ist, werden die Textzeilen zur besseren Lesbarkeit innerhalb der Anzeige automatisch umbrochen.
Sie können in dieser Ansicht direkt HTML-Code eingeben oder entfernen. Das ist insbesondere dann praktisch, wenn Sie über die Bedienungselemente des Editors nicht den gewünschten Effekt erzielen können oder sich der Editor fehlerhaft verhält. Bei einem fehlerhaften Verhalten finden Sie in dieser Ansicht oftmals die Ursache in Form eines leeren oder überflüssigen HTML-Tags, das über die sonstigen Bedienelemente von TinyMCE nicht zu löschen ist. Nutzen Sie die HTML-Ansicht nur, wenn Sie ausreichende HTML-Kenntnisse haben. Beachten Sie, dass Plone einige HTML-Tags sowie die meisten HTML-Attribute und CSS-Stile vor dem Speichern aus dem Seitencode entfernt (siehe dazu Abschnitt HTML-Filter).
Über Aktualisieren können Sie die Änderungen übernehmen. Sie gelangen dadurch zurück zur formatierten Ansicht des Textes, wo Sie wieder die normalen Textbearbeitungsfunktionen von TinyMCE nutzen können.
Über Abbrechen verlassen Sie den HTML-Editor, ohne dass Änderungen übernommen werden.
Beachten Sie beim Bearbeiten von HTML-Code, dass nicht alle Sprachelemente von HTML erlaubt sind. Das ist notwendig, um zu gewährleisten, dass Ihr Text innerhalb einer Plone-Seite angezeigt werden kann, ohne dabei den Code der Seite insgesamt ungültig zu machen. Welche Sprachelemente unzulässig sind, hängt von der Konfiguration Ihrer Website ab. Wenden Sie sich gegebenenfalls an Ihren Administrator.
Vollbildanzeige¶
Über den Schalter ›Vollbildanzeige‹, wechseln Sie zu einer Anzeige, in der das Textfeld den gesamten Raum im Browser in Anspruch nimmt.

So können Sie einen größeren Teil des zu bearbeitenden Textes gleichzeitig sehen. Mit demselben Symbol können Sie den Vollbildmodus wieder verlassen. Der Vollbildmodus ist vor allem bei längeren Texten bequem.
Die übrigen Bedienungselemente werden in den folgenden Abschnitten erklärt.
Bild einsetzen¶
Mit Hilfe des Bedienungselements Bild einfügen/verändern kann man Fotos und Grafiken in den Text einbinden.

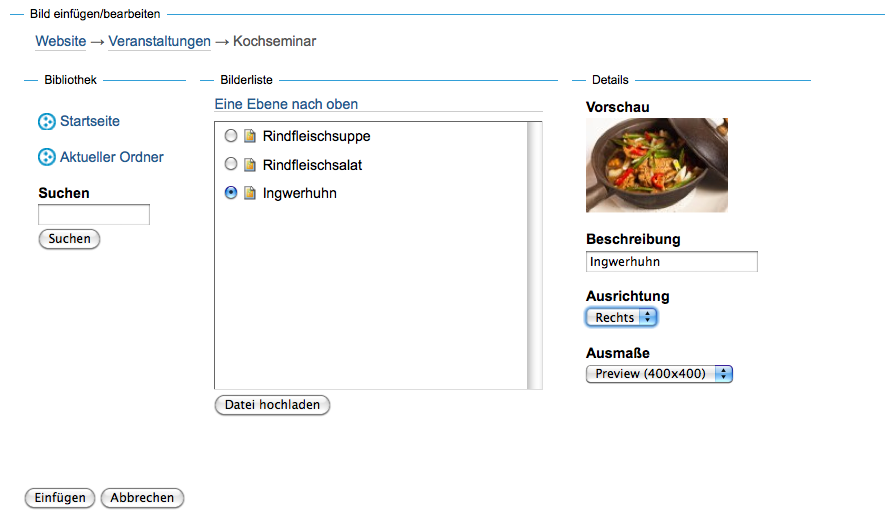
Wenn man auf das Icon klickt, öffnet sich ein Auswahlfenster, mit dessen Hilfe man die Website nach Bildern durchsuchen kann (siehe Abbildung Fenster zur Auswahl eines Bildes).
Oben im Auswahlfenster zeigt Ihnen der Dateipfad, wo Sie sich in der Website gerade befinden.
Darunter finden Sie die Bereiche Bibliothek, Bilderliste und Details.
- Bibliothek
Über die Verweise Startseite und Aktueller Ordner gelangen Sie direkt in das Wurzelverzeichnis der Plone-Website oder den Ordner, in dem sich der Artikel, den Sie bearbeiten befindet.
Im Suchfeld darunter können Sie nach Artikeln suchen.
- Bilderliste
- In der Bilderliste werden alle Bilder im aktuell geöffneten Ordner angezeigt. Über den Verweis Eine Ebene nach oben gelangen Sie in den darüber liegenden Ordner.
- Details
In der dritten Spalte des Auswahlfensters, sehen Sie eine Vorschau des ausgewählten Fotos sowie im Feld Beschreibung den Titel des Bildes. Mit den Auswahlmenüs Ausrichtung und Ausmaße können Sie die Ausrichtung des Bildes festlegen und die Größe.
- Ausrichtung
- Bei der Ausrichtung haben Sie die Wahl zwischen ›Inline‹, ›Links‹ und ›Rechts‹. Bei ›Inline‹ wird das Bild in eine eigene Zeile gesetzt. Bei ›Links‹ auf die linke Seite, wobei es vom Text rechts umflossen wird. Bei ›Rechts‹ wird das Bild auf die rechte Seite gesetzt und links vom Text umflossen.
- Legende
- Wenn Ihre Website entsprechend konfiguriert wurde, haben Sie die Möglichkeit automatisch eine Bildlegende einzufügen. Setzen Sie dazu bei der Option Legende ein Häkchen. Wenn das Bild über eine Beschreibung verfügt, wird diese eingefügt, ansonsten der Titel des Bildes.
Achtung
Die Legende wird nicht automatisch verändert, wenn sich die Beschreibung oder der Titel eines Bildes ändert.
- Ausmaße
Sie können Bilder in verschiedenen Größen in den Artikel einbinden. Nach der Installation von Plone stehen folgende Größen zur Verfügung:
- Original
- Listing (16x16 Pixel)
- Icon (32x32 Pixel)
- Tile (64x64 Pixel)
- Thumb (128x128 Pixel)
- Mini (200x200 Pixel)
- Preview (400x400 Pixel)
- Large (768x768 Pixel)
Beim Hochladen eines Bildes skaliert Plone das Bild automatisch in diesen Größen.
Anker setzen¶
Wenn man beispielsweise vom Anfang eines längeren Artikels zu einer Stelle springen möchte, die weiter unten liegt, muss man die Zielposition als Anker markieren. Dazu bewegt man den Cursor an die gewünschte Stelle und klickt dann auf das Ankersymbol in der Werkzeugleiste.

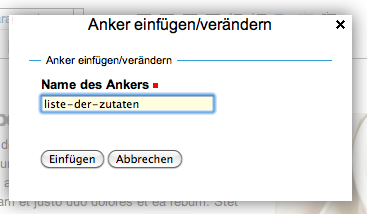
Damit öffnet man ein kleines Dialogfenster, in das man die Bezeichnung des Ankers eingeben kann (siehe Abbildung Anker einfügen)
Verweise auf Anker, also auf spezielle Textstellen haben folgendes Format:
http://localhost:8080/Plone/veranstaltungen/kochseminar/das-kochseminar#liste-der-zutaten
Der Name des Ankers erscheint hinter dem Symbol ›#‹.
Die Stilvorlagen »Überschrift« und »Zwischenüberschrift« bewirken, dass an diesen Stellen automatisch Anker gesetzt werden.
Wie Sie auf einen Anker verweisen, wird weiter unten in Abschnitt Link auf Anker einfügen erklärt.
Verweise einfügen¶
Sobald man mit der Maus eine Textstelle markiert hat, wird der Button zum Setzen bzw. Entfernen eines Verweises in der Werkzeugleiste aktiviert.

Wenn Sie auf das Kettensymbol klicken, wird das Dialogfenster für Links geöffnet (siehe Abbildung Verweis einfügen).
Das Dialogfenster ist ähnlich aufgebaut wie das Fenster zum Einfügen eines Bildes. Es besteht aus zwei Teilen, dem Registerblatt Allgemein und Erweitert.
Nach dem Öffnen des Dialogfensters befinden Sie sich auf dem Registerblatt Allgemein.
Dort finden Sie ganz oben den Dateipfad, der anzeigt, in welchem Ordner Sie sich befinden. Darunter ist das Dialogfenster in drei Teile geteilt. Der linke Teil, die Bibliothek bleibt stets gleich. Der mittlere und der rechte Teil verändern sich je nach Anforderung.
- Bibliothek
Im linken Teil des Dialogfensters, der Bibliothek können Sie durch die Website navigieren, nach Artikeln auf der Website suchen oder festlegen, dass Sie einen externen Link, eine E-Mail-Adresse oder einen Verweis auf einen Anker im aktuellen Artikel eingeben möchten.
- Startseite
- Über diesen Link gelangen Sie zur Startseite, dem Wurzelverzeichnis der Website.
- Aktueller Ordner
- Über diesen Verweis springen Sie in den Ordner, in dem sich der Artikel befindet, den Sie gerade bearbeiten.
- Extern
- Über diesen Verweis öffnen Sie das Dialogfenster, um einen Verweis auf einen andere Website einzufügen (siehe Kapitel Verweis auf andere Website einfügen).
- Über diesen Link öffnen Sie das Dialogfenster, mit dem Sie eine E-Mail-Adresse als Link einfügen können (siehe Kapitel E-Mail-Adresse als Link einfügen)
- Anker
- Über diesen Verweis öffnen Sie das Dialogfenster, mit dem Sie einen Link zu einem Anker im aktuell bearbeiteten Artikel einfügen können.
- Suchen
- Mit Hilfe des Suchformulars können Sie nach Artikeln auf der Website suchen.
Verweis auf Artikel in der Website einfügen¶
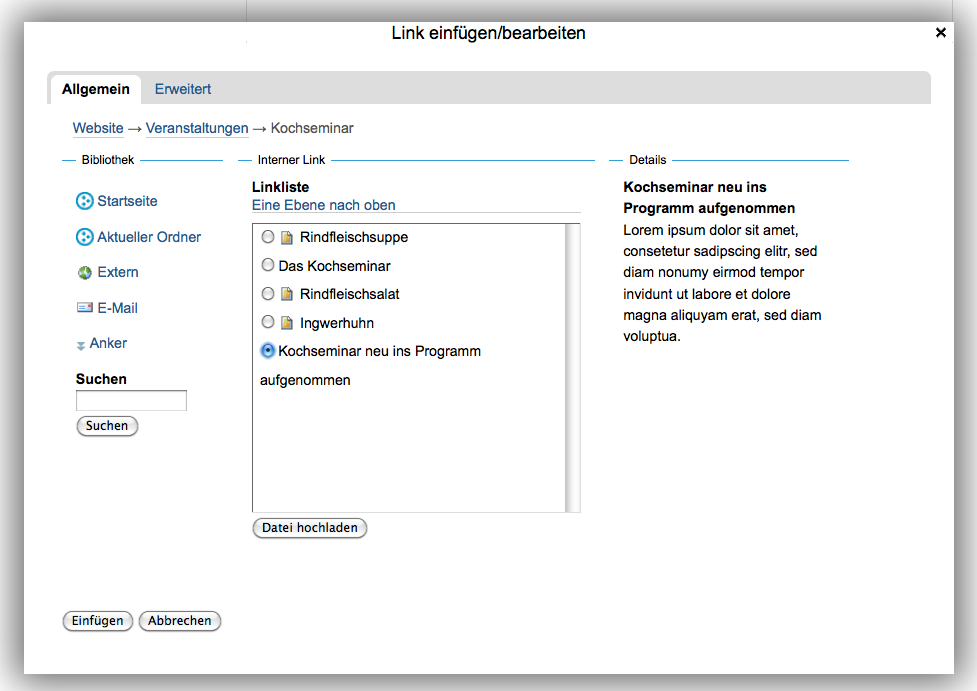
Abbildung Verweis einfügen zeigt das Dialogfenster zum Einfügen eines Verweises auf einen Artikel in der Website. Über die Verweise Startseite und Aktueller Ordner können Sie sich durch die Website bewegen, um den gewünschten Artikel zu finden. Sie können dazu auch das Suchfenster in der Spalte Bibliothek benutzen.
In der mittleren Spalte werden die Artikel aus dem Ordner angezeigt, in dem Sie sich gerade befinden. Sie können hier durch die Ordnerhierarchie navigieren, indem Sie einen Ordner anklicken. Der Ordner wird daraufhin geöffnet und sein Inhalt angezeigt. Mit dem Verweis Eine Ebene nach oben gelangen Sie jeweils zurück in den darüber liegenden Ordner.
Sie können einen Artikel als Verweisziel auswählen, indem Sie ihn links neben dem angezeigten Titel markieren. In unserem Beispiel wurde die Nachricht »Kochseminar neu ins Programm aufgenommen« ausgewählt.
In der rechten Spalte mit dem Namen Details werden der Titel des Artikels sowie die Beschreibung oder – bei Bildern – eine Vorschau angezeigt.
Betätigen Sie die Schaltfläche Einfügen, wenn Sie den ausgewählten Artikel als Verweis einfügen möchten. Das Dialogfenster wird daraufhin geschlossen und Sie kehren in den Artikel zurück, den Sie bearbeiten.
- Datei hochladen
- Falls Sie auf einen Artikel verweisen möchten, den Sie noch hochladen müssen, können Sie dies über die Schaltfläche Datei hochladen tun.
Verweis auf andere Website einfügen¶
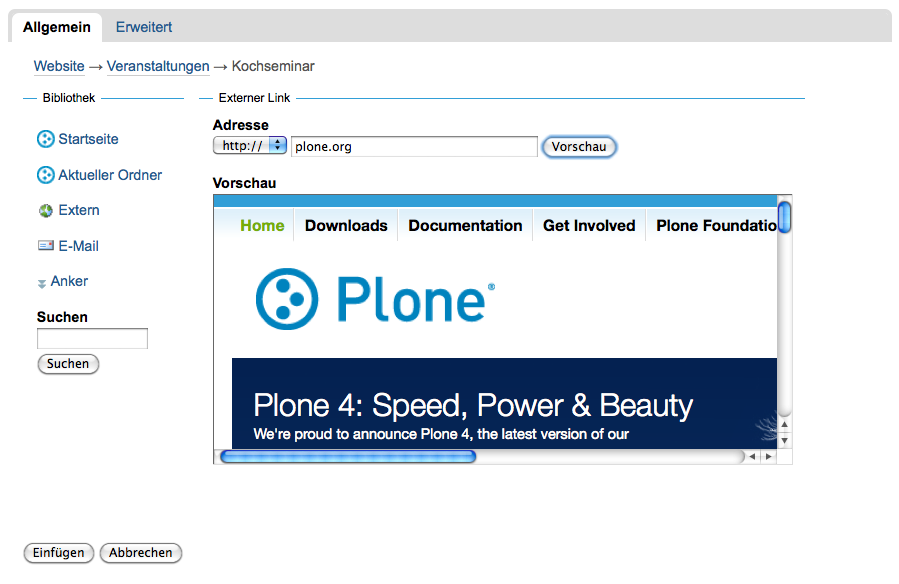
Wenn Sie einen Verweis zu einer fremden Website einfügen möchten, klicken Sie in der Spalte Bibliothek auf den Link Extern. In der mittleren Spalte erscheint daraufhin das Formular, mit dem Sie externe Links setzen können (siehe Abbildung Verweis auf fremde Website einfügen)
- Adresse
In das Textfeld geben Sie die Adresse der Website ein, auf die sie verweisen möchten. Davor befindet sich ein Auswahlmenü, mit dem Sie das Protokoll auswählen können.
- http
- Das Protokoll HTTP wird normalerweise für Websites benutzt.
- https
- Das Protokoll HTTPS erweitert das HTTP-Protokoll um Verschlüsselung und Zertifizierung. Es wird vor allem dann benutzt, wenn persönliche, sicherheitsrelevante Daten übertragen werden.
- ftp
- Das File-Transfer-Protocal (FTP) wird zur Übertragung von Dateien benutzt.
In der Adresszeile Ihres Browsers können Sie in der Regel sehen, welches Protokoll die Website benutzt, auf die Sie verweisen möchten.
- Vorschau
- Wenn Sie die Schaltfläche Vorschau neben der Adresse betätigen, wird die angegebene Website unten im Fenster Vorschau angezeigt.
E-Mail-Adresse als Link einfügen¶
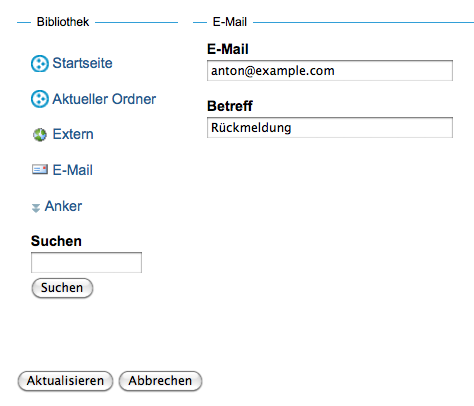
Über den Link E-Mail öffnen Sie das Dialogfenster, mit dem Sie eine E-Mail-Adresse als Verweisziel in den Artikel einfügen können (siehe Abbildung Einfügen einer E-Mail-Adresse als Link).
- Geben Sie in dieses Textfeld die E-Mail-Adresse des Empfängers der E-Mail an.
- Betreff
- In dieses Textfeld können Sie ein Betreff eingeben.
Sobald der Benutzer auf den Link klickt, öffnet sich in der Regel sein Standard-E-Mail-Programm und eine neue E-Mail wird erzeugt. Empfänger und Betreff sind bereits eingetragen.
Link auf Anker einfügen¶
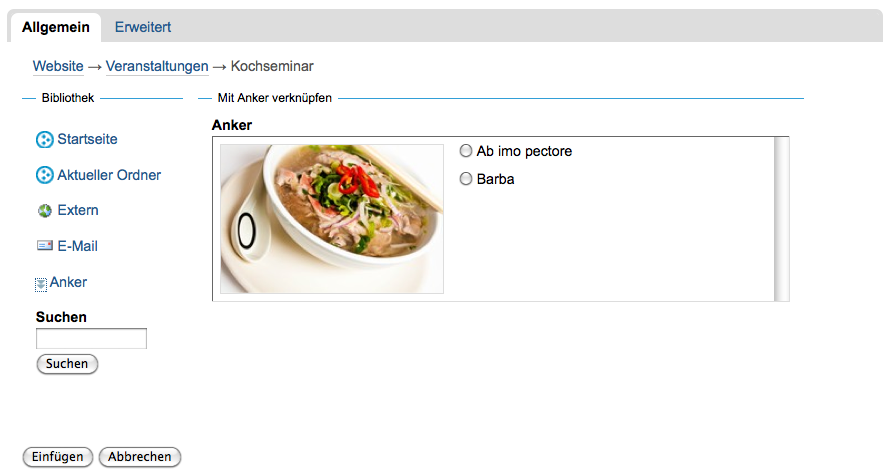
Über den Link Anker in der Spalte Bibliothek gelangen Sie zu dem Formular mit dem Sie einen Link in den Artikel einsetzen können, der auf einen Anker im gleichen Artikel verweist (siehe Abbildung Link auf Anker einfügen)
- Anker
- Im Bereich Mit Anker verknüpfen werden alle Anker aufgelistet, die sich in dem Artikel befinden, den Sie gerade bearbeiten. Überschriften werden automatisch mit einem Anker versehen, sodass Sie diese auswählen können. Es werden aber auch diejenigen Anker aufgelistet, die Sie mit der Hand eingegeben haben (siehe dazu Abschnitt Anker setzen). Wählen Sie einen Anker aus, indem Sie ihn markieren und betätigen Sie die Schaltfläche Aktualisieren.
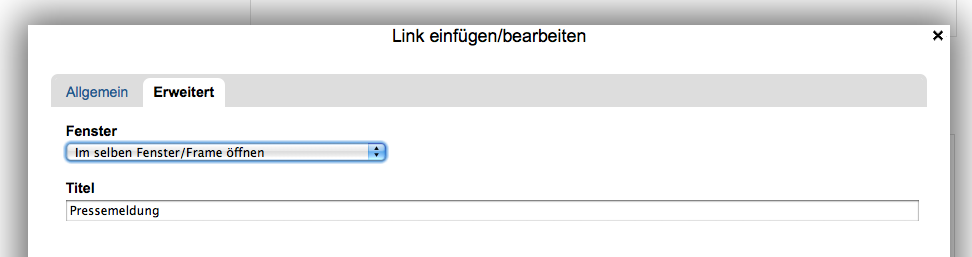
Registerblatt »Erweitert«¶
Auf dem Registerblatt Erweitert (siehe Abbildung Das Registerblatt »Erweitert«) können Sie festlegen, wie sich der Verweis verhalten soll.
- Fenster
In diesem Auswahlmenü können Sie festlegen, ob die Webseite, auf die verwiesen wird
- im selben Fenster/Frame
- in einem neuen Fenster
- im übergeordneten Fenster/Frame
- im obersten Fenster/Frame
geöffnet werden soll. Die beiden letzten Einstellungen bewirken in einer normalen Plone-Website das Gleiche wie der oberste Eintrag.
- Titel
- Sie können dem Verweis einen Titel geben, der als Tooltip angezeigt wird, wenn der Mauszeiger sich über dem Link befindet.
Speichern Sie Ihre Vorgaben, indem Sie die Schaltfläche Aktualisieren betätigen.
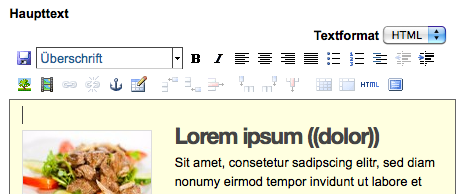
Wiki-Verweis hinzufügen¶
Wenn Ihre Website entsprechend konfiguriert ist, können Sie im Haupttext einer Seite, einer Nachricht und eines Termins neue Verweise wie in einem Wiki erzeugen. Setzen Sie dazu ein Wort oder eine Wortgruppe in doppelte runde oder eckige Klammern (siehe Abbildung Verweise einfügen wie in einem Wiki).
Sollte im gleichen Ordner bereits ein Artikel vorhanden sein, dessen Kurzname mit der eingeklammerten Wortgruppe übereinstimmt, wird der geklammerte Text nach dem Speichern zu einem gewöhnlichen Verweis auf diesen Artikel. Anderenfalls legt Plone einen Verweis an, über den ein neuer Artikel hinzugefügt werden kann (siehe Abschnitt Hinzufügen mit Wiki-Verweisen).